One of the more frequent questions asked by our recent clients is: “We are designing a new SaaS and want our application to run on the desktop, tablets and on both iOS and Android phones. How can we do this in a way that will get us to market faster, will keep development costs under control and will make our users happy and satisfied with our software? We know we will use HTML5, JavaScript and CSS for the desktop browser app; should we use it for the tablet and smartphone?”
This brings up the ongoing debate, with legitimate pros and cons, of whether it is better to develop a SaaS business application UI using native, HTML5 or hybrid technologies.
What are the differences between native, HTML5 and hybrid apps?
Native apps are built specifically for a particular mobile platform using the development tools and languages that the respective platforms support (XCode and Objective C for iOS apps, Eclipse, Android Studio; Java for Android; and Visual Studio and C# for Windows). Native apps have a direct line to the operating system and hardware so they can run faster, but they run only on their targeted platforms.
HTML5 apps are cross-platform mobile applications that run on multiple devices since they mostly run in Web browsers. Developers can write complex apps using standard Web technologies HTML5, JavaScript and CSS. See forecast.io for a good example. It has a clean UI that almost feels like a native app (albeit a bit laggy).
Hybrid apps are mobile applications where the core application is developed using HTML5, JavaScript and CSS. But the app is able to access a set of device APIs (via uniform JavaScript libraries) to take advantage of native device functions such as camera or accelerometer or system-level functions such as notifications. Combined with a UI framework such as jQuery Mobile or Dojo Mobile or Sencha Touch, this allows a mobile app to be coded without requiring any native code (Java, Objective C, C#) using just HTML, CSS and JavaScript. Hybrid apps are typically built using one of three approaches:
- PhoneGap/Cordova approach — The native “wrapper” application loads the end developer’s HTML5 pages into a Web browser widget (a “Web view”) and displays the resulting HTML as the UI when the application is launched. JavaScript in the Web page is able to send messages to and receive messages from native code in the wrapper application asynchronously. PhoneGap/Cordova basically acts as a shim to add native app-like functionality to Web applications.
- Titanium approach — The native application is written to a unified JavaScript API that has been normalized across platforms. This part of the code can be targeted for code reuse. Platform-specific APIs and familiar, high-performance native UI widgets are incorporated as needed to optimize performance and user experience. Basically you are writing native applications in JavaScript. The Web view component is not required.
- Custom approach — Build a custom framework on top of HTML5. The core for mobile apps uses the exact same code as for Web apps, while the framework handles performance, load and hardware issues and gives users platform-specific unique UI features. (Netflix and TradeMonter use this approach.)
Strengths and weaknesses of native, HTML5 and hybrid approaches to mobile app design
The following charts make it easier, at a glance, to pick out those characteristics that are important to your application goals and your target users. They are grouped into categories:
- App Requirements/Features (discusses key design and performance features)
- Device Access (focuses on the ability to take advantage of specific device hardware)
- Gestures (discusses gesture and interface support)
- Ease of Development (presents considerations around the ease for a skilled UI and development team to get the product to market)
For most points in the following charts there are additional notes and explanations to consider below the charts.
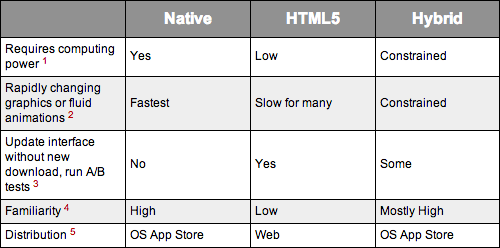
App Requirements / Features

© Catalyst Resources
Notes on App Requirements/Features chart:
1. Requires computing power:
I would argue that analytics and computation is best performed in the cloud on a server. But for offline or local speed, native offers the best performance and can use all hardware resources to improve performance.
Hybrid apps can deliver an HTML5 universal footprint but still deliver high performance by developing custom components. See TradeMonster that delivers eight billion stock quotes leveraging a combination of native and HTML5.
2. Rapidly changing graphics or fluid animations
Native graphics are especially important in gaming, 3D CAD, highly interactive reporting or intensely computational algorithms for transforming videos, photos and sound.
Hybrid apps (PhoneGap style) execute on the platform’s WebView engine, which is another layer between the user and the application; so performance can’t match native apps. The Webkit-based rendering engine on iOS is strong with good performance. The Android engine is functional but has some notable limitations making it lower performance and less capable than the Chrome browser.
3. Update interface without new download, run A/B tests
HTML5 distribution and testing makes it possible to make a bug fix or add features or run an A/B test on the fly. For a native, and in most cases, for a hybrid app, there are longer development and testing cycles, after which the consumer typically must log into a store and download a new version to get the latest fix.
If the core functionality of a hybrid app is HTML5, you can update the server and the customer doesn’t have to download a new version. Netflix is an example of a hybrid app that regularly uses on-the-fly AB testing and updates without requiring a download. The guts of decoding and streaming videos are done in the native layer. But users’ playlist/queue/recommendations are HTML5, being a Web view; so they can change it on their server, functionally or UI-wise and have it reflected on the fly without having to redistribute.
4. Familiarity
Users are familiar with how iOS and Android look and feel. They know how to use new apps based on their experiences with other apps. With HTML5 apps, since you cannot (and should not try to) implement a native look and feel, users have to approach your app fresh. This could be good to help you focus on task and UI simplification, but it also makes it more difficult to achieve good UI. If your app is very simple and focused, HTML5 can work well.
If you’ve decided to deliver your app via HTML5 and the Web, embrace the capabilities and constraints of the Web. Don’t spend time and resources making a pretender app that emulates native Android or iOS UI. A browser app should not try to look like a native app. That will only disappoint users. Spend that time making a great app that works on the Web and is distinctly visually different than a native app.
5. Distribution
With HTML5 anyone on any platform can access the app, so you have good potential reach. But discovery can be difficult compared to an app store. Also HTML5 apps are not automatically installed on your home screen like native/hybrid apps. The user has to go through extras steps that can easily deter new users.
While HTML5 runs across different platforms, it can be challenging to get an app to function properly and consistently across a fragmented browser landscape. A native app will be less affected by the variance in platform and device quality.
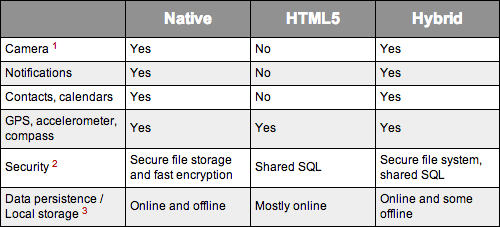
Device Access

© Catalyst Resources
Notes on Device Access chart:
1. Camera
HTML5 can access the camera, but it is inconsistent across browsers and versions of Webkit.
2. Security
HTML5 offline caching is not as secure or as well segmented as a native keychain encryption that protects each app with a developer certificate. File transfer encryption is possible but slower than native. Implementing even trivial security measures on a native platform can be complex tasks for HTML5 app developers.
If security is important for your applications, you will want to choose native or hybrid.
If an HTML5 Web app with authentication is launched, it will require users to enter their credentials every time the app it is sent to the background. This is a very bad user experience.
3. Data persistence / local storage
Data storage is used to store user preferences and app data that will enable offline use of the application. HTML5 storage is limited to a few megabytes. Hybrid apps by default use HTML5 storage. A hybrid app for data-intensive mobile applications will require significant customization.
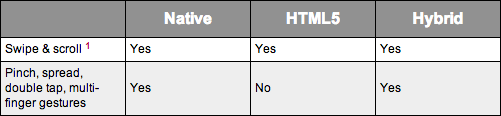
Gestures

© Catalyst Resources
Notes on Gestures chart:
1. Swipe & scroll
In hybrid apps, users will be able to distinguish between the way Web views scroll and the way native portions of the app scroll.
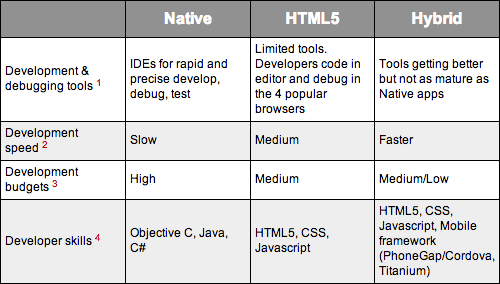
Ease of Development

© Catalyst Resources
Notes on Ease of Development chart:
1. Development and debugging tools
There is no self-contained IDE for HTML5. Coding and debugging are two separate processes. Browser-based debugging tools can be difficult to master and require a thorough understanding of the underlying browser technology (e.g., garbage collection, memory leaks and management, repaints and reflows). Moreover, each browser has its own set of debugging tools that may look alike but have time-consuming differences.
If you’re a professional developer, you already know the benefits of proven APIs and frameworks, easy-to-create animations or having your code all in one place. HTML5 is a lot more challenging than hybrid, and hybrid is more challenging than native.
2. Development speed
Compatibility testing and debugging can change the balance depending on the skill level of the HTML5 developer.
Hybrid apps are faster to develop than native. Only a portion of native code has to be rewritten for different kinds of devices. The majority of development goes into the Web component, which is used across all devices, reducing the time it takes to build the app.
3. Development budgets
For native apps, you should plan nearly a full budget for every supported platform (iOS, Android, Windows). For hybrid, plan a budget of twice that as HTML5 only.
While native is more costly because you have to rebuild for each platform, HTML5 can become very costly in debugging and testing if you try to create anything beyond a simple, focused application.
4. Developer skills
Hybrid apps written in an ECMAScript-based language like JavaScript (e.g. Titanium) can achieve near native performance without requiring Objective C/Java/C# coding skills.
A skilled developer is required for quality apps written in any language. While the barrier for entry is lower for JavaScript/HTML5 coding, that also means there are many more unskilled developers who can “just about” do the job. This will actually inflate costs over using a skilled Objective C or Java coder to write native code.
Cut to the chase recommendations (nuances aside)
All notes and intelligent caveats aside, here is my advice:
- Hybrid: If you are building productivity apps, utility apps or enterprise apps, develop hybrid apps. This will let you deploy across multiple platforms but, when coded correctly, offer performance and animations when you need them. Write portions of your application in native code or use Titanium if you require high performance for a given interaction.
- Native: Develop native apps if you are building 3D CAD, games or photos/music/video-related apps that need maximum compute and graphics power.
- HTML5: If you are building apps that need to work in real time but don’t need access to the native layer and will not be performance stressed, then HTML5 apps can work.
Base the final decision on what type of application you are building, who are your most valuable users and what is the development cost and time that is acceptable both short and long term.
It’s not a matter of either-or
Our SaaS future will be one with many different thin clients talking to smart Web services. Some of these services will be accessed via HTML5, others via native code and still others will use hybrid apps. Follow the framework laid out in this article to choose technologies for your SaaS apps that will deliver the best user experience and the most bang for the buck.
Paul Giurata is the managing partner for Catalyst Resources, a user experience and application design firm headquartered in Silicon Valley. He and his teams have worked on more than 450 software projects in Financial Services, SaaS, Life Sciences / Biotech and mission-critical Systems. For more information, contact info@catalystresources.com.
